LOGOMOTION ALL ABOUT LOGOMOTION نقش مهمی در تعیین ارزش کلی یک برند ایفا می کند و شرکت های معروف این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد لوگو خرج می کنند. اگر سازمان به طور موثر از برندسازی استفاده کند، اکثر مردم فقط با نگاه کردن به لوگو، برند را به سرعت تشخیص می دهند. رفتار نمادین چیست؟ لوگوموشن یک پله بالاتر از لوگوهای استاتیک/گرافیکی بدون هیچ گونه افکتی است. . Logomotion یک افزونه برای افکتها و انیمیشنها، از انیمیشنهای ساده گرفته تا نمایشهای اسلاید ویدیویی کامل است. لوگوهای شرکتی به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید طراحی برند خود را به یک متخصص انیمیشن یا موشن گرافیک بسپارید تا لوگوی شرکت شما به بهترین شکل ممکن به نظر برسد. نحوه استفاده از قدرت Logomotion بیش از یک راه برای استفاده از قدرت Logomotion وجود دارد. در اینجا می توانید برند جدید خود را تبلیغ کنید و در دنیای رقابتی متمایز شوید.• رسانه های اجتماعی: از GIF های منطقی برای نوشتن پیام یا جاسازی در فیلم ها و ارسال در شبکه های اجتماعی استفاده کنید.• وب سایت شرکت: شما می توانید از Logomotion در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر روی آنها بگذارید. • ارائه ها: می توانید برای نشان دادن اصالت، برچسب های پویا به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از نمادهای متحرک در کالاهای تبلیغاتی، صفحات فروش و ویدیوهای بازاریابی خود استفاده کنید تا توجه را جلب کنید و بینندگان را در مورد پیام خود هیجان زده کنید. چگونه یک لوگوی پویا طراحی کنیم افتر افکت در اینجا شما را با اصول انیمیشن سازی لوگو آشنا می کنیم. اگرچه ما در این آموزش از Adobe After Effects استفاده می کنیم، اکثر نرم افزارهای انیمیشن ویژگی های مشابهی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را آماده کنید ما با ایجاد لوگوی خود در Adobe Illustrator (یا هر نرم افزار طراحی دیگری که دارید) شروع می کنیم. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل منبع نمادها باید به صورت برداری باشد.این به شما امکان می دهد اندازه تصویر را بدون از دست دادن کیفیت تغییر دهید، که بعداً هنگام کار با لایه های شکل مفید است.همچنین، برچسب ها باید به جای گروه بندی در یک شی، لایه بندی شوند. این به شما این امکان را می دهد تا با متحرک سازی بخش های جداگانه لوگو به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پانل لایهها، یک لایه جدید ایجاد کنید، سپس قطعات برچسب خود را کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. انجام دادن اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب و انتخاب Edit > Edit Colors > Convert to RGB، لوگوی خود را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه ای صادر کنید. از آنجایی که انواع فایل در خانواده نرم افزار Adobe موجود است، ما لوگوی ایجاد شده را به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را حفظ می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلف استفاده کنید.فایل وکتور
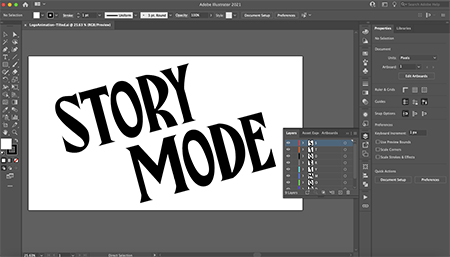
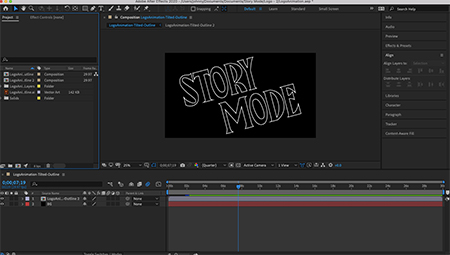
LOGOMOTION ALL ABOUT LOGOMOTION نقش مهمی در تعیین ارزش کلی یک برند ایفا می کند و شرکت های معروف این را می دانند، به همین دلیل است که مدیران هزینه زیادی را برای ایجاد لوگو خرج می کنند. اگر سازمان به طور موثر از برندسازی استفاده کند، اکثر مردم فقط با نگاه کردن به لوگو، برند را به سرعت تشخیص می دهند. رفتار نمادین چیست؟ لوگوموشن یک پله بالاتر از لوگوهای استاتیک/گرافیکی بدون هیچ گونه افکتی است. . Logomotion یک افزونه برای افکتها و انیمیشنها، از انیمیشنهای ساده گرفته تا نمایشهای اسلاید ویدیویی کامل است. لوگوهای شرکتی به عوامل مختلفی مانند هدف تجاری، نام تجاری و غیره بستگی دارد. شما باید طراحی برند خود را به یک متخصص انیمیشن یا موشن گرافیک بسپارید تا لوگوی شرکت شما به بهترین شکل ممکن به نظر برسد. نحوه استفاده از قدرت Logomotion بیش از یک راه برای استفاده از قدرت Logomotion وجود دارد. در اینجا می توانید برند جدید خود را تبلیغ کنید و در دنیای رقابتی متمایز شوید.• رسانه های اجتماعی: از GIF های منطقی برای نوشتن پیام یا جاسازی در فیلم ها و ارسال در شبکه های اجتماعی استفاده کنید.• وب سایت شرکت: شما می توانید از Logomotion در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تأثیر مثبتی بر روی آنها بگذارید. • ارائه ها: می توانید برای نشان دادن اصالت، برچسب های پویا به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از نمادهای متحرک در کالاهای تبلیغاتی، صفحات فروش و ویدیوهای بازاریابی خود استفاده کنید تا توجه را جلب کنید و بینندگان را در مورد پیام خود هیجان زده کنید. چگونه یک لوگوی پویا طراحی کنیم افتر افکت در اینجا شما را با اصول انیمیشن سازی لوگو آشنا می کنیم. اگرچه ما در این آموزش از Adobe After Effects استفاده می کنیم، اکثر نرم افزارهای انیمیشن ویژگی های مشابهی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را آماده کنید ما با ایجاد لوگوی خود در Adobe Illustrator (یا هر نرم افزار طراحی دیگری که دارید) شروع می کنیم. این برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. اگرچه خود نرم افزار انیمیشن مبتنی بر شطرنجی است، فایل منبع نمادها باید به صورت برداری باشد.این به شما امکان می دهد اندازه تصویر را بدون از دست دادن کیفیت تغییر دهید، که بعداً هنگام کار با لایه های شکل مفید است.همچنین، برچسب ها باید به جای گروه بندی در یک شی، لایه بندی شوند. این به شما این امکان را می دهد تا با متحرک سازی بخش های جداگانه لوگو به راحتی انیمیشن های پیچیده تری ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پانل لایهها، یک لایه جدید ایجاد کنید، سپس قطعات برچسب خود را کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. انجام دادن اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب و انتخاب Edit > Edit Colors > Convert to RGB، لوگوی خود را تغییر دهید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه ای صادر کنید. از آنجایی که انواع فایل در خانواده نرم افزار Adobe موجود است، ما لوگوی ایجاد شده را به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را حفظ می کنیم، اما اگر از فایل دیگری استفاده می کنید، می توانید از انواع مختلف استفاده کنید.فایل وکتور  . مراحل طراحی و ایجاد لوگوی پویا مرحله 2: برچسب را بعد از افکت وارد کنید.Open After Effects رابط کاربری ممکن است پیچیده به نظر برسد، بنابراین بیایید به اصول اولیه بپردازیم: 1. نوار ابزار: در اینجا می توانید به ابزارهای گرافیکی اصلی مانند ابزار قلم و ابزار متن دسترسی داشته باشید. پانل پروژه 2: این جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. قطب نماها در اصل صحنه هایی هستند که هر کدام زمان انیمیشن خاص خود را دارند. در بخش بعدی، در مورد چگونگی تشکیل آن از یک جدول زمانی زنده در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن گرافیکهای مبتنی بر زمان تنظیم میکنید) و یک ناحیه ترکیبی در سمت چپ (جایی که ویژگیهای انیمیشن را تعریف میکنید) بیشتر صحبت خواهم کرد. will will 5. Control Panel – در اینجا می توانید به اطلاعات رسانه، گزینه های پاراگراف و تراز و توابع مختلف پشتیبانی دسترسی داشته باشید و به کتابخانه های آماده برای انیمیشن و جلوه های بصری ایجاد شده پس از افکت دسترسی داشته باشید. یا دکمه ای که از آن مطمئن نیستید. ، برای توضیح به آن بروید.برای وارد کردن فایل لوگوی خود، آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید
. مراحل طراحی و ایجاد لوگوی پویا مرحله 2: برچسب را بعد از افکت وارد کنید.Open After Effects رابط کاربری ممکن است پیچیده به نظر برسد، بنابراین بیایید به اصول اولیه بپردازیم: 1. نوار ابزار: در اینجا می توانید به ابزارهای گرافیکی اصلی مانند ابزار قلم و ابزار متن دسترسی داشته باشید. پانل پروژه 2: این جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. قطب نماها در اصل صحنه هایی هستند که هر کدام زمان انیمیشن خاص خود را دارند. در بخش بعدی، در مورد چگونگی تشکیل آن از یک جدول زمانی زنده در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن گرافیکهای مبتنی بر زمان تنظیم میکنید) و یک ناحیه ترکیبی در سمت چپ (جایی که ویژگیهای انیمیشن را تعریف میکنید) بیشتر صحبت خواهم کرد. will will 5. Control Panel – در اینجا می توانید به اطلاعات رسانه، گزینه های پاراگراف و تراز و توابع مختلف پشتیبانی دسترسی داشته باشید و به کتابخانه های آماده برای انیمیشن و جلوه های بصری ایجاد شده پس از افکت دسترسی داشته باشید. یا دکمه ای که از آن مطمئن نیستید. ، برای توضیح به آن بروید.برای وارد کردن فایل لوگوی خود، آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید طراحی انیمیشن مرحله 3: Comp Setup Comp ظرفی برای لایه بندی، ویرایش و متحرک سازی فایل های رسانه ای است. یک تولید بزرگتر، مانند یک فیلم، از اجزای متعددی تشکیل شده است که در تابلوهای پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان صحنه ای از یک فیلم در نظر بگیرید که در آن هر خط کامپ یک جدول زمانی جداگانه دارد. در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه به اجزای بسیار کمی نیاز دارد. بیایید با یک پس زمینه ساده شروع کنیم. روی پنل کامپوننت کلیک راست کرده و New > Hardware را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. پس زمینه را در پنجره زیر نام ببرید. روی دکمه Create Dimensions کلیک کرده و OK را انتخاب کنید. اکنون فایل لوگوی خود را از تابلوی پروژه به تایم لاین بکشید و باید لوگوی خود را در پنجره پیش نمایش پروژه ببینید. اگر نه، با کشیدن پایین فایل برچسب، لایه ها را دوباره مرتب کنید.روی فایل نماد در پنل ترکیب کلیک راست کرده و Create > Convert to Layer Computer را انتخاب کنیدبا این کار فایل لوگوی شما به ترکیب دیگری تبدیل می شود (می توانید ببینید که نماد ویدیو تغییر کرده است). اکنون با دوبار کلیک کردن روی فایل نماد، یک تب جدید باز می شود و شما را به این دسکتاپ جدید می برد که حاوی تمام لایه های فردی است که در ایلاستریتور ایجاد کرده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها اساساً مانند پوشههای پیوند شده هستند. در صورت تمایل، می توانید هر یک از این لایه ها را با کلیک راست و انتخاب “Precompose” به کامپیوتر خود تبدیل کنید. این لایه یک جدول زمانی انیمیشن جداگانه است که به رایانه قبلی متصل است و در صورت تمایل به شما نمره کامل می دهد. با استفاده از جدول زمانی مرتبط با مؤلفه اصلی
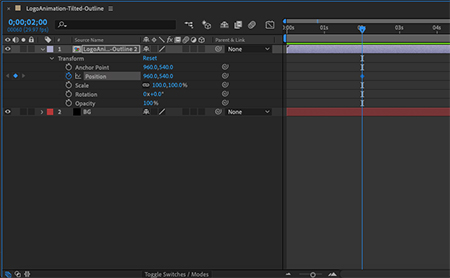
طراحی انیمیشن مرحله 3: Comp Setup Comp ظرفی برای لایه بندی، ویرایش و متحرک سازی فایل های رسانه ای است. یک تولید بزرگتر، مانند یک فیلم، از اجزای متعددی تشکیل شده است که در تابلوهای پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان صحنه ای از یک فیلم در نظر بگیرید که در آن هر خط کامپ یک جدول زمانی جداگانه دارد. در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه به اجزای بسیار کمی نیاز دارد. بیایید با یک پس زمینه ساده شروع کنیم. روی پنل کامپوننت کلیک راست کرده و New > Hardware را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. پس زمینه را در پنجره زیر نام ببرید. روی دکمه Create Dimensions کلیک کرده و OK را انتخاب کنید. اکنون فایل لوگوی خود را از تابلوی پروژه به تایم لاین بکشید و باید لوگوی خود را در پنجره پیش نمایش پروژه ببینید. اگر نه، با کشیدن پایین فایل برچسب، لایه ها را دوباره مرتب کنید.روی فایل نماد در پنل ترکیب کلیک راست کرده و Create > Convert to Layer Computer را انتخاب کنیدبا این کار فایل لوگوی شما به ترکیب دیگری تبدیل می شود (می توانید ببینید که نماد ویدیو تغییر کرده است). اکنون با دوبار کلیک کردن روی فایل نماد، یک تب جدید باز می شود و شما را به این دسکتاپ جدید می برد که حاوی تمام لایه های فردی است که در ایلاستریتور ایجاد کرده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها اساساً مانند پوشههای پیوند شده هستند. در صورت تمایل، می توانید هر یک از این لایه ها را با کلیک راست و انتخاب “Precompose” به کامپیوتر خود تبدیل کنید. این لایه یک جدول زمانی انیمیشن جداگانه است که به رایانه قبلی متصل است و در صورت تمایل به شما نمره کامل می دهد. با استفاده از جدول زمانی مرتبط با مؤلفه اصلی  ، همه چیز را به یکباره متحرک کنید. زمان شروع و پایان انیمیشن را تنظیم کنید.برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fadeچندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در طول زمان تغییر میکنند، اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد افزونه در کنار نماد کمپ و ویژگی تغییر در زیر کلیک کنید.
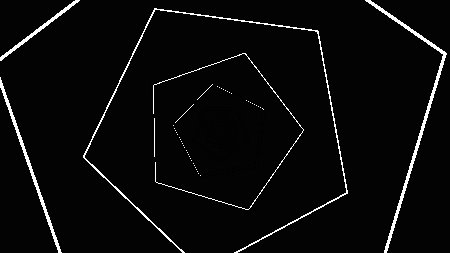
، همه چیز را به یکباره متحرک کنید. زمان شروع و پایان انیمیشن را تنظیم کنید.برای مثال، بیایید با یک انیمیشن بسیار ساده شروع کنیم: fadeچندین ویژگی به یک شی متصل میشوند و ویژگیهایی که در طول زمان تغییر میکنند، اساساً انیمیشن هستند. برای مشاهده این ویژگی ها، روی نماد افزونه در کنار نماد کمپ و ویژگی تغییر در زیر کلیک کنید.  متحرک سازی یک لوگو با صفحه کلید مرحله 5: لوگوی خود را با یک لایه شکل متحرک کنید حال بیایید به چند تکنیک انیمیشن جالب تر با استفاده از یک لایه شکل نگاه کنیم. اشیایی که حاوی اطلاعات مسیر لایه شکل هستند، مانند نقاط لنگر و خطوط اتصال (مانند برنامه های برداری)، فرصت های زیادی را برای انیمیشن فراتر از توانایی دستکاری آنها باز می کنند. می توانید با کلیک راست و انتخاب “Make shape from vector layer” یک گرافیک برداری را به یک لایه شکل تبدیل کنید. ابتدا برچسب را به یک لایه شکل تبدیل می کنیم. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create Shape from Vector Layer را انتخاب کنید. خواهید دید که هر لایه کپی شده است. ستاره در کنار آن.این یک لایه شکل است. در زیر لایه شکل، ویژگی Content و همچنین ویژگی Transform را خواهید دیددر سمت راست ویژگی های محتوا، می توانید ویژگی های اضافی را انتخاب کنید. لایه شکل دارای یک دکمه “افزودن” (در سمت راست ویژگی های محتوا) است که به شما امکان می دهد انواع ویژگی های انعطاف پذیر مانند Clip Paths را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Clip Paths استفاده کردیم. برای انجام این کار، یک Trim Path را با دکمه Add برای هر کاراکتر به لایه شکل اضافه می کنیم. همچنین ویژگی End Keyframe را در ابتدای تایم لاین 0% و پس از حدود 1 ثانیه 100% قرار دادم. همانطور که می بینید، این منجر به یک دست نامرئی می شود که لیست شخصیت ها را در زمان واقعی ترسیم می کند. با استفاده از ویژگی های Polygon Layer و Repeat توانستیم یک پس زمینه پویا ایجاد کنیم. با مراجعه به ویرایشگر گرافیک می توانید زمان را مشاهده کنید.برای انجام این کار، روی نماد نمودار در بالای جدول زمانی (به نام Graph Editor) کلیک کنید، که خط زمانی را به یک نمودار خطی تبدیل می کند.یک خط مستقیم از یک صفحه کلید به صفحه کلید دیگر خواهید دید. در حال حاضر، از آنجایی که ما فقط دکمههای شروع و پایان را ایجاد کردهایم، با افکت بعد از تایمر گیر کردهایم. بدون جهت، جلوه ها هر انیمیشن را به طور مساوی حرکت می دهند و یک خط کاملاً مستقیم ایجاد می کنند. با این حال، تغییر عمدی در زمان به انیمیشن حس واقع گرایی می دهد. ابزار Bézier در پایین ویرایشگر نمودار به شما امکان می دهد منحنی خط نمودار را تنظیم کنید. می توانید از کنترل Bézier در ویرایشگر گرافیکی استفاده کنید تا خطوط کارتونی خود را به منحنی تبدیل کنید. در پایین سمت راست ویرایشگر گرافیکی، نمادی از چند نقطه مربع متصل به یک خط را می بینید که ابزار Bézier هستند. برای پیدا کردن ابزار Convert Keyframes to Auto Bezier، روی یکی از ابزارهای Bézier روی صفحه کلید خود کلیک کنید و روی When کلیک کنید. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث انحنای خط می شود که زمان انیمیشن را تغییر می دهد.آماده برای صادرات
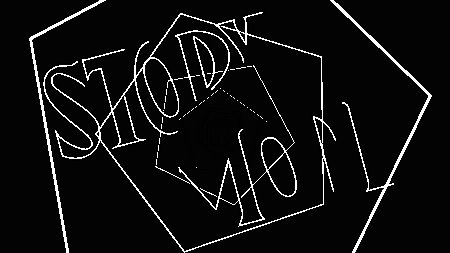
متحرک سازی یک لوگو با صفحه کلید مرحله 5: لوگوی خود را با یک لایه شکل متحرک کنید حال بیایید به چند تکنیک انیمیشن جالب تر با استفاده از یک لایه شکل نگاه کنیم. اشیایی که حاوی اطلاعات مسیر لایه شکل هستند، مانند نقاط لنگر و خطوط اتصال (مانند برنامه های برداری)، فرصت های زیادی را برای انیمیشن فراتر از توانایی دستکاری آنها باز می کنند. می توانید با کلیک راست و انتخاب “Make shape from vector layer” یک گرافیک برداری را به یک لایه شکل تبدیل کنید. ابتدا برچسب را به یک لایه شکل تبدیل می کنیم. در پنل لایه ها (لایه های ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create Shape from Vector Layer را انتخاب کنید. خواهید دید که هر لایه کپی شده است. ستاره در کنار آن.این یک لایه شکل است. در زیر لایه شکل، ویژگی Content و همچنین ویژگی Transform را خواهید دیددر سمت راست ویژگی های محتوا، می توانید ویژگی های اضافی را انتخاب کنید. لایه شکل دارای یک دکمه “افزودن” (در سمت راست ویژگی های محتوا) است که به شما امکان می دهد انواع ویژگی های انعطاف پذیر مانند Clip Paths را اضافه کنید. برای لوگوی خود از یک انیمیشن بسیار رایج و مفید با استفاده از ویژگی Clip Paths استفاده کردیم. برای انجام این کار، یک Trim Path را با دکمه Add برای هر کاراکتر به لایه شکل اضافه می کنیم. همچنین ویژگی End Keyframe را در ابتدای تایم لاین 0% و پس از حدود 1 ثانیه 100% قرار دادم. همانطور که می بینید، این منجر به یک دست نامرئی می شود که لیست شخصیت ها را در زمان واقعی ترسیم می کند. با استفاده از ویژگی های Polygon Layer و Repeat توانستیم یک پس زمینه پویا ایجاد کنیم. با مراجعه به ویرایشگر گرافیک می توانید زمان را مشاهده کنید.برای انجام این کار، روی نماد نمودار در بالای جدول زمانی (به نام Graph Editor) کلیک کنید، که خط زمانی را به یک نمودار خطی تبدیل می کند.یک خط مستقیم از یک صفحه کلید به صفحه کلید دیگر خواهید دید. در حال حاضر، از آنجایی که ما فقط دکمههای شروع و پایان را ایجاد کردهایم، با افکت بعد از تایمر گیر کردهایم. بدون جهت، جلوه ها هر انیمیشن را به طور مساوی حرکت می دهند و یک خط کاملاً مستقیم ایجاد می کنند. با این حال، تغییر عمدی در زمان به انیمیشن حس واقع گرایی می دهد. ابزار Bézier در پایین ویرایشگر نمودار به شما امکان می دهد منحنی خط نمودار را تنظیم کنید. می توانید از کنترل Bézier در ویرایشگر گرافیکی استفاده کنید تا خطوط کارتونی خود را به منحنی تبدیل کنید. در پایین سمت راست ویرایشگر گرافیکی، نمادی از چند نقطه مربع متصل به یک خط را می بینید که ابزار Bézier هستند. برای پیدا کردن ابزار Convert Keyframes to Auto Bezier، روی یکی از ابزارهای Bézier روی صفحه کلید خود کلیک کنید و روی When کلیک کنید. وقتی روی آن کلیک می کنید، یک دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث انحنای خط می شود که زمان انیمیشن را تغییر می دهد.آماده برای صادرات  مرحله 7: صادرات لوگوی انیمیشن خود هنگامی که آماده صادر کردن آرم انیمیشن خود هستید، به File > Export > Add Adobe Media Encoder به صف بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو ایده آل است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری برای انیمیشن لوگو ایجاد کنیم، آن را به عنوان یک GIF متحرک خروجی خواهیم داد. در پنجره Media Encoder، روی فلش کنار خط آبی روشن زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. با کلیک بر روی متن آبی رنگ زیر فایل خروجی می توانید پوشه مقصد را برای فایل تمام شده خود تنظیم کنید. ، فایل > صادرات. > Adobe Media Encoder را اضافه کنید و Animated Gif را از منوی زیر ستون Format انتخاب کنید. روی متن آبی برجسته شده در پنجره “Preset” دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین راه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مقصد مورد نظر ظاهر شود. .
مرحله 7: صادرات لوگوی انیمیشن خود هنگامی که آماده صادر کردن آرم انیمیشن خود هستید، به File > Export > Add Adobe Media Encoder به صف بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو ایده آل است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری برای انیمیشن لوگو ایجاد کنیم، آن را به عنوان یک GIF متحرک خروجی خواهیم داد. در پنجره Media Encoder، روی فلش کنار خط آبی روشن زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. با کلیک بر روی متن آبی رنگ زیر فایل خروجی می توانید پوشه مقصد را برای فایل تمام شده خود تنظیم کنید. ، فایل > صادرات. > Adobe Media Encoder را اضافه کنید و Animated Gif را از منوی زیر ستون Format انتخاب کنید. روی متن آبی برجسته شده در پنجره “Preset” دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین راه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مقصد مورد نظر ظاهر شود. .
لوگوموشن چیست؟ + نحوه طراحی لوگو موشن با برنامه افترافکت
.